If you have a website, whether it’s for informing potential clients and consumers about your…

Not Fast? Get Furious – A Look Into Site Speed
Site Speed: You Need to Be Fast or Get Furious
Your site is not a Disneyland ride – visitors are not willing to wait. If your site doesn’t pop up on the screen almost instantaneously and seamlessly navigate with ease and without delays, your customer may go somewhere else rather than wait for pages to load. You may have a perfectly optimized site and provide the perfect solution to their problem, but fast load times are a primary “must have” design and development feature. And, it has become a must in SEO practices too. Not only does a fast loading website impact the user’s experience, it helps search engines find you faster. A fast, strong, well optimized, and appealing site gives your user the confidence that your company is serious about providing you sound, solid products and services.

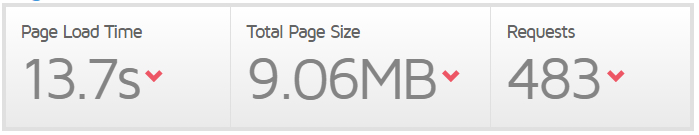
Before we get into it, a note about website speeds. There are a few distinctions here. First, “site speed” is actually the page speed for a sample of page views on a website. Next, “page speed” can be described two ways – “page load time” which is the time it takes to fully display the content on a specific page and “time to first byte” which is how long it takes for your browser to receive the first byte of information from the web server. These speed measurements are determined by your website’s assets (graphics, images, video, code, and text). Now, “server speed” is the time in which the server the website resides on responds to a web request and returns that URL request. This round trip exchange is largely a function of the server’s characteristics, bandwidth restrictions, and data center sizes. However, if your site is cached (copied of your site stored at multiple, geographically diverse data centers), this time too can be reduced as there are now more than one copy of your site throughout the internet’s vast server network – more specifically, you are taking advantage of Content Distribution Networks (CDNs) designed to distribute the load of delivering your website’s assets. But this is more of a logistics issue than a website design and development matter.
Still with us?
So, how does site speed impact company’s ranking in a search?
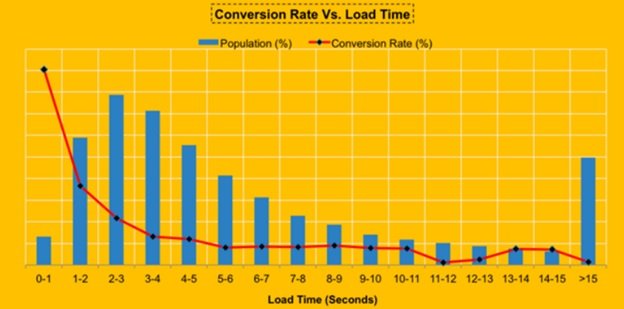
When you’ve search the “secret lives of whistlepigs”, I’m sure you’ve noticed in the top left of your search results you are returned about 361,000 results in 1.07 seconds. If your whistlepig website pages are fast and optimized, you’ll rank at the top within the first fraction of a second. That said, research shows that Google is measuring the time to first byte when it considers page speed. Industry thought leaders have also frequently quoted site speed as an ever more important ranking factor going through 2016. Let’s say, despite itself, your slow site ranks well and gets clicked on frequently. A slow loading site severely impacts the user experience and, in turn, your conversion rates. Look at this information from Walmart.

Sense a pattern? Conversion rate is cut in half…HALF… with an additional second of site load time. Not just that, but if a site takes too long to load, not only will users not convert, but they’ll go somewhere else and stay there. Remember, online, we are at our most lazy and impatient. Don’t fight that mentality. Cater to it.
In short, speed is one of the signals used by its algorithm to rank pages, and if yours is slow, you won’t get noticed, no matter how well optimized your site content is.

So, what SEO pros can do for you is optimize your website’s assets so they load faster. This optimization task is independent of providing
content specific search words and phrases search engines seek out when a search is initiated. It’s about how a site is built. In Google’s eyes, a
fast site is a well-built site. And Google likes well-built site.
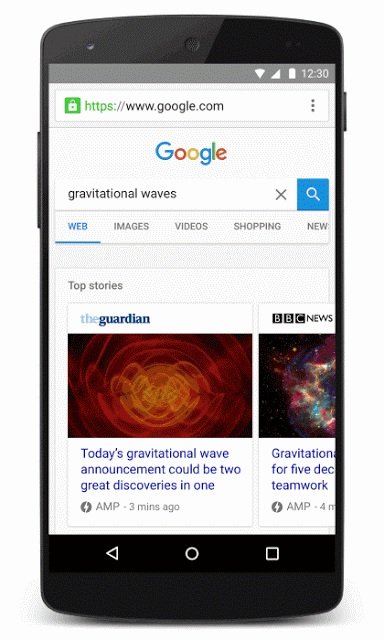
Now, outside of traditional SEO practices and textual optimization, such as image compression and java minifying, there are tools developers can use to increase page load speed, and aid in increasing server speeds. One such tool is Accelerated Mobile Pages (AMP).
AMP is modified HTML code used to build web pages for static content that load fast. Another way to increase page load speed includes minimizing superfluous code data by removing commas, code comments, unused code, and formatting. A software compression application will also reduce the size of your CSS, HTML, and JavaScript files that are larger than 150 bytes. Reducing redirects and leveraging browser caching are two other effective means to increase page load times.
What does that mean? It means your pages loads instantly. And instantly is pretty darn fast.
Ranking high in search results just isn’t about having the right text in the right places, it also involves the “weight” of your site. One that is heavy takes longer to be analyzed by search engine algorithms than a sleeker, lighter one. And the longer it takes for your site to be analyzed, the longer it takes to be discovered and ranked. Today, efficient coding and asset manipulation is an imperative when designing a fast loading website, and this new SEO rule of thumb will prove even more important as technology advances.



